排序
【CSS教程】紫色渐变登陆布局html+css代码
话不多说先上个图。本程序采用的效果全部是css编写 代码结构也很简单,有需要的小伙伴可以借鉴一下,下面放代码 HTML <!DOCTYPE html> <html lang='en'> <head> <meta cha...
海外云服务器访问慢的解决方案
好久不见,我是老墨吻,最近有个别几个用户在购买vpsy.cn的海外云服务器后说速度慢(其实也不慢,10M带宽)。 在这写个解决方案。 我这也是从网上收集的一个脚本。 wget -N --no-check-certific...
【CSS教程】一个聚光灯扫描文字的效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个...
【CSS教程】给图片写一个玻璃划光效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个类似于...
波动渐变色文字代码CSS特效代码文字渐变色特效源码分享
先看一下效果: 效果 .masked p { display:block; /**width:355px; height:50px;**/ /*渐变背景,此处为能无缝拼接的渐变 即0~100%*/ /*linear-gradient(线性渐变)*/ background-image:-...
微信刷步乐心运动登录刷步
老墨吻腿脚不太好使,想上微信步数排行榜咋办,嘿嘿,你们没了。只需要用这玩意,每日霸榜不是梦 乐心健康官方下载地址: http://www.lifesense.com/app/ 1.从应用商店下载乐心健康App,...
【零基础建站教程】(四)网站数据迁移与更换服务器
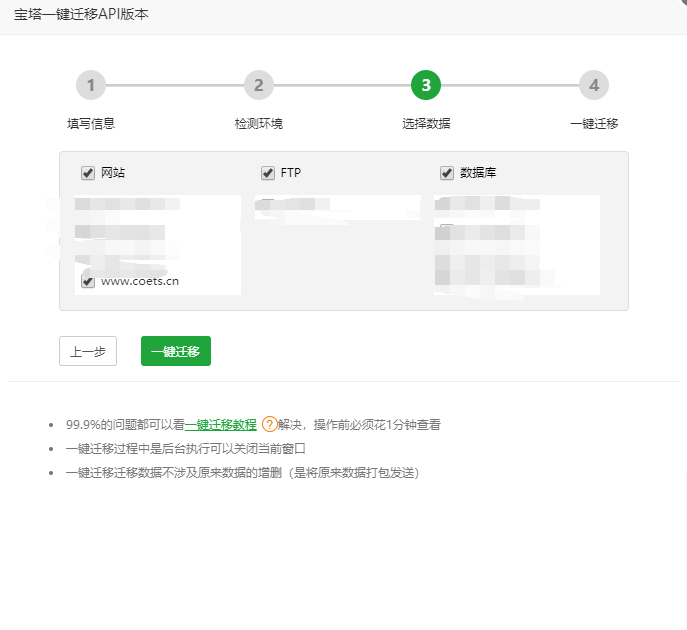
Hi,Gays. 我还是那个老墨吻,这期出个小白系列建站入门教程吧,有什么说的不太对的地方欢迎指出,加以修改,大佬勿喷。 第四期 网站数据迁移与更换服务器 前言 前面也写了几篇了,全是针对小白...
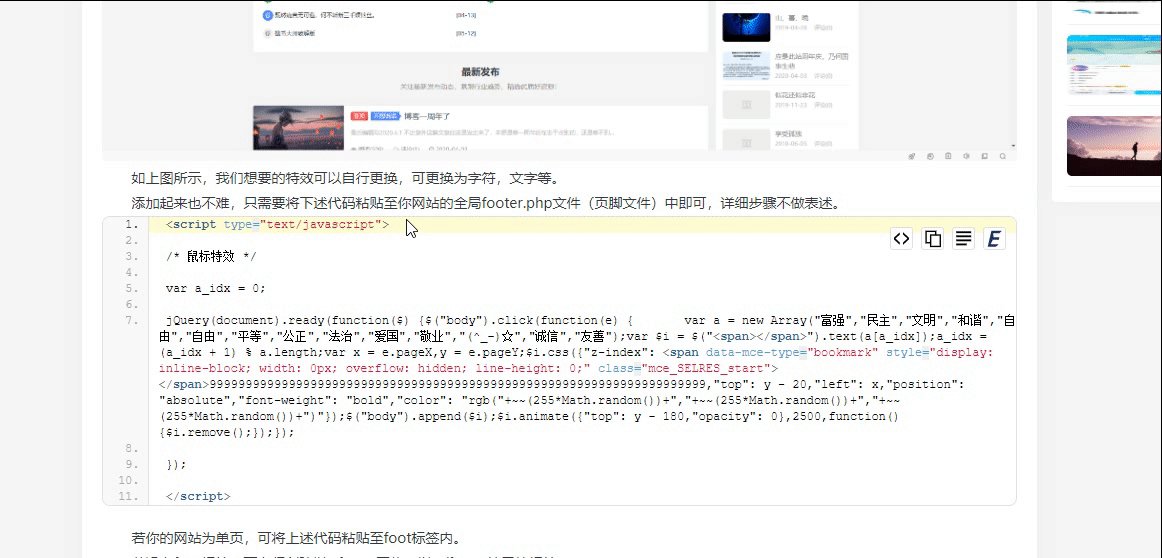
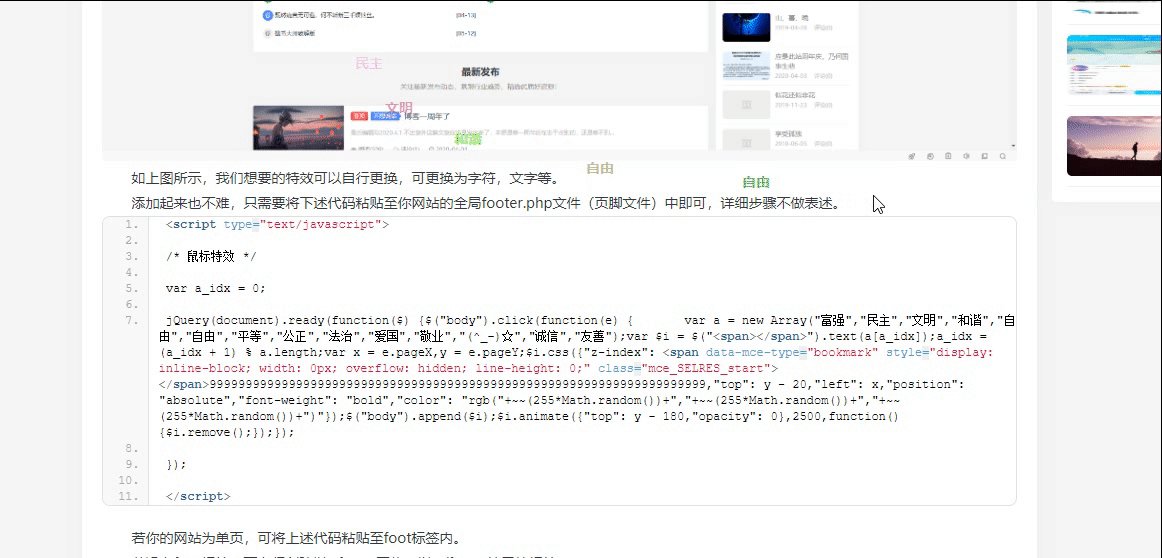
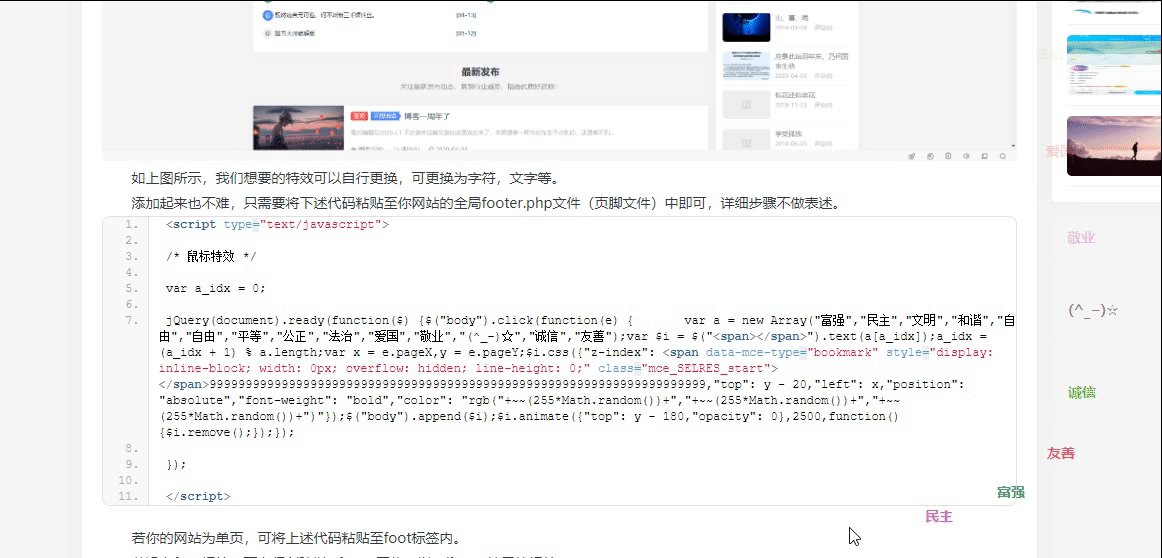
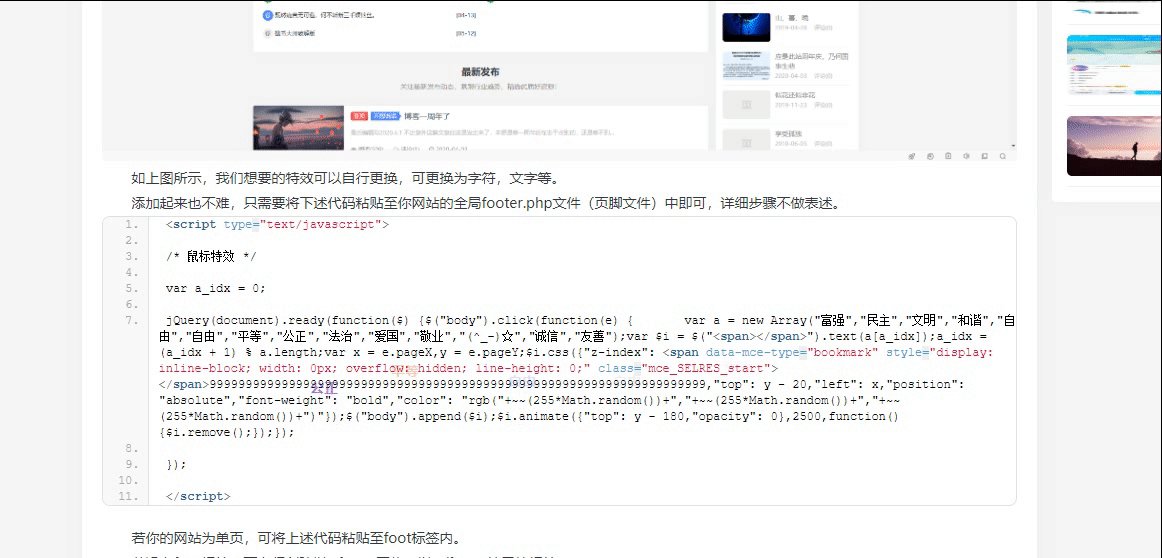
【网站美化】为你的网站添加鼠标点击特效
如上图所示效果(图片内的代码排版有问题,同学们不要模仿), 我们想要的特效可以自行更换,可更换为字符,文字等。 添加起来也不难,只需要将下述代码粘贴至你网站的全局footer.php文件(页脚...
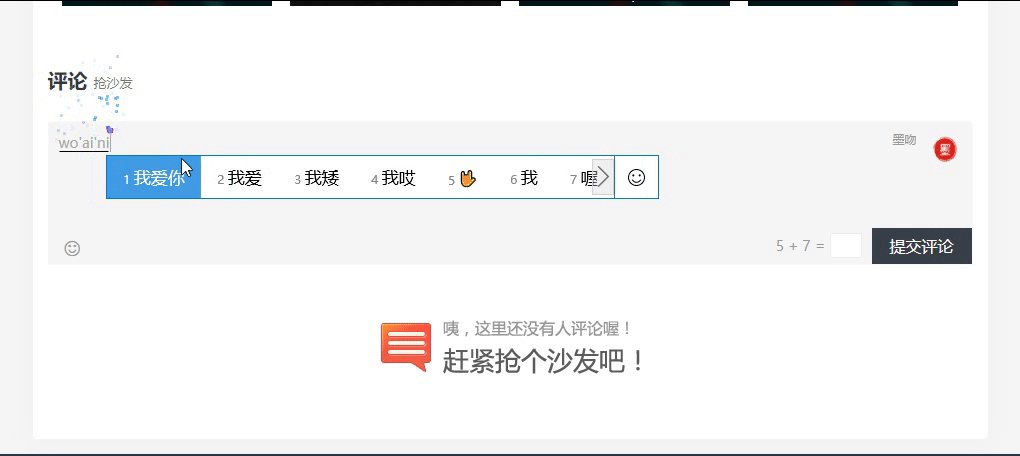
【网站美化】为你的网站添加文字输入特效
如上图所示,可在你网站任意文本框内输入文字时显示该效果,老墨吻将js代码贴到下方。 (function webpackUniversalModuleDefinition(root, factory) { if (typeof exports === 'object' &&a...