排序
【原创】记一次给WordPress博客增加美化魔改统计小工具代码教程
巴拉巴拉 原作者也不清楚是谁了,从朋友网站扒拉出来的小工具。 此次修改并美化了原来的统计小工具。 因个人主题原因,出现bug与我无关,反正老墨吻我是正常运行。 教程开始 首先需要在主题的目...
【CSS教程】简约渐变色登陆布局html+css代码
一般来说很多程序的登陆页面会很简单,可能不是很美观,但这次老墨吻带来的一个也是很简单的登陆页面(废话)。 键来!!! HTML <!DOCTYPE html> <html lang='en'> <head> &...
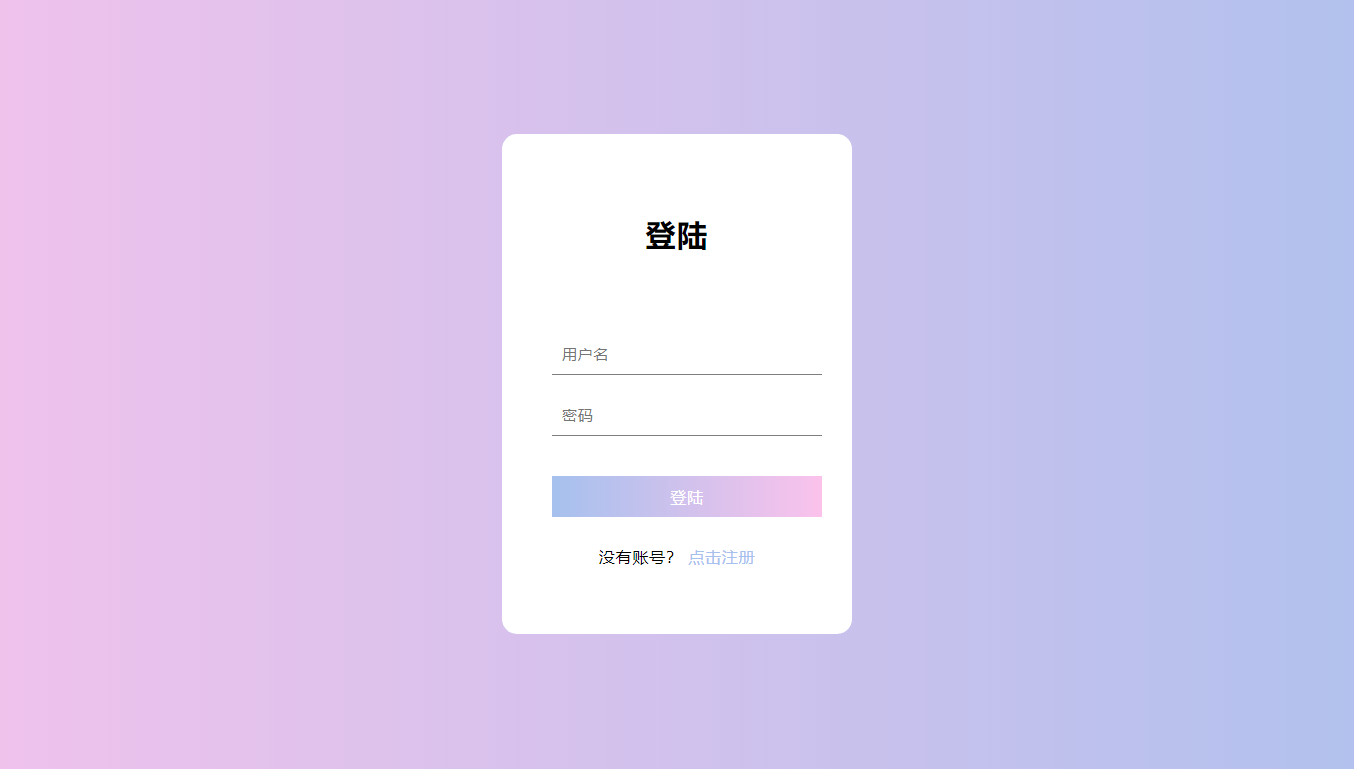
【CSS教程】紫色渐变登陆布局html+css代码
话不多说先上个图。本程序采用的效果全部是css编写 代码结构也很简单,有需要的小伙伴可以借鉴一下,下面放代码 HTML <!DOCTYPE html> <html lang='en'> <head> <meta cha...
【CSS教程】一个聚光灯扫描文字的效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个...
【CSS教程】给图片写一个玻璃划光效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个类似于...
波动渐变色文字代码CSS特效代码文字渐变色特效源码分享
先看一下效果: 效果 .masked p { display:block; /**width:355px; height:50px;**/ /*渐变背景,此处为能无缝拼接的渐变 即0~100%*/ /*linear-gradient(线性渐变)*/ background-image:-...
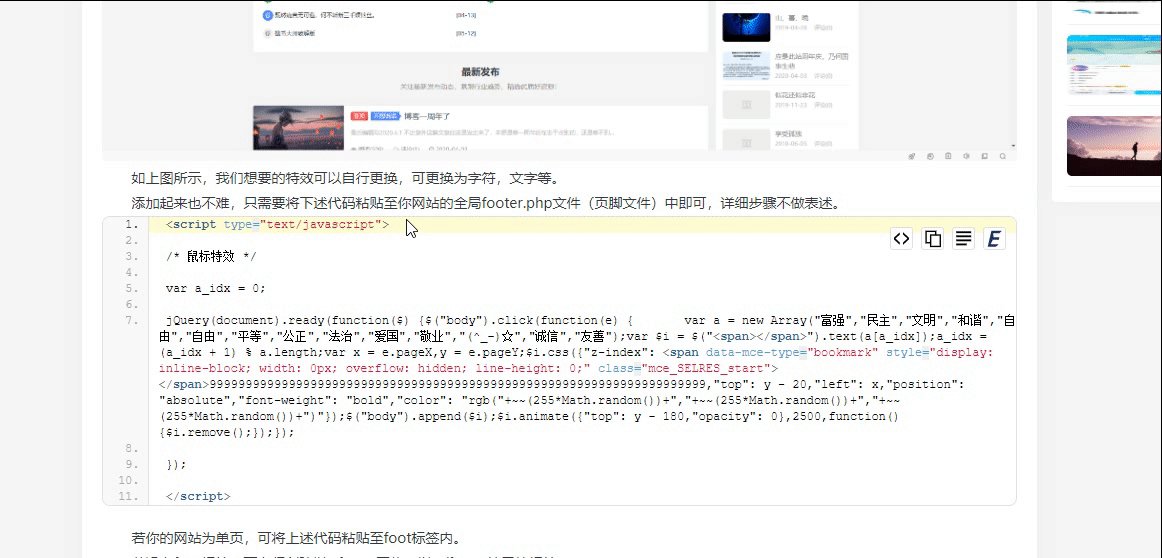
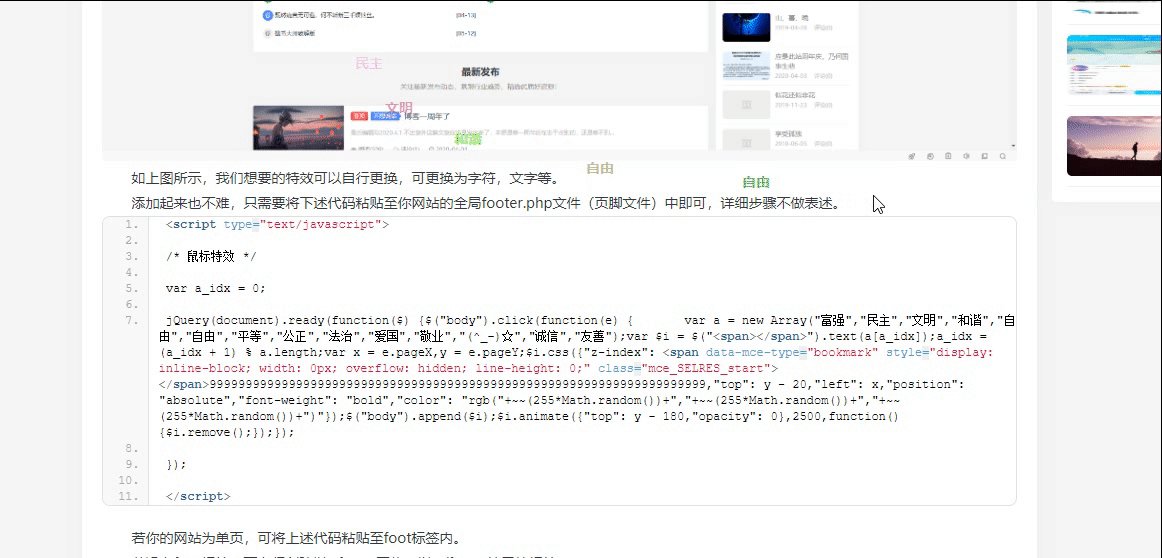
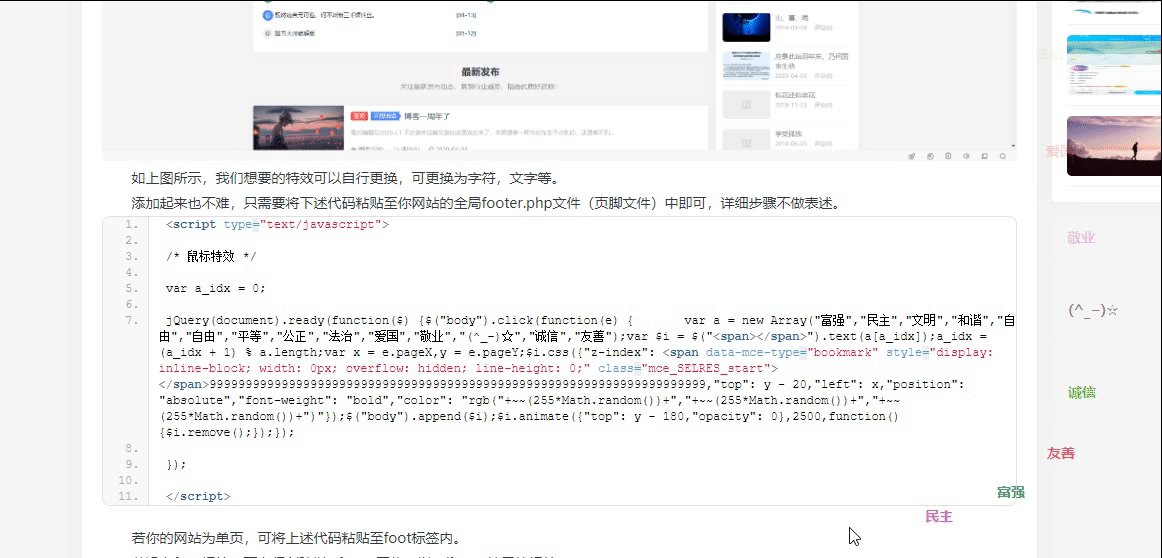
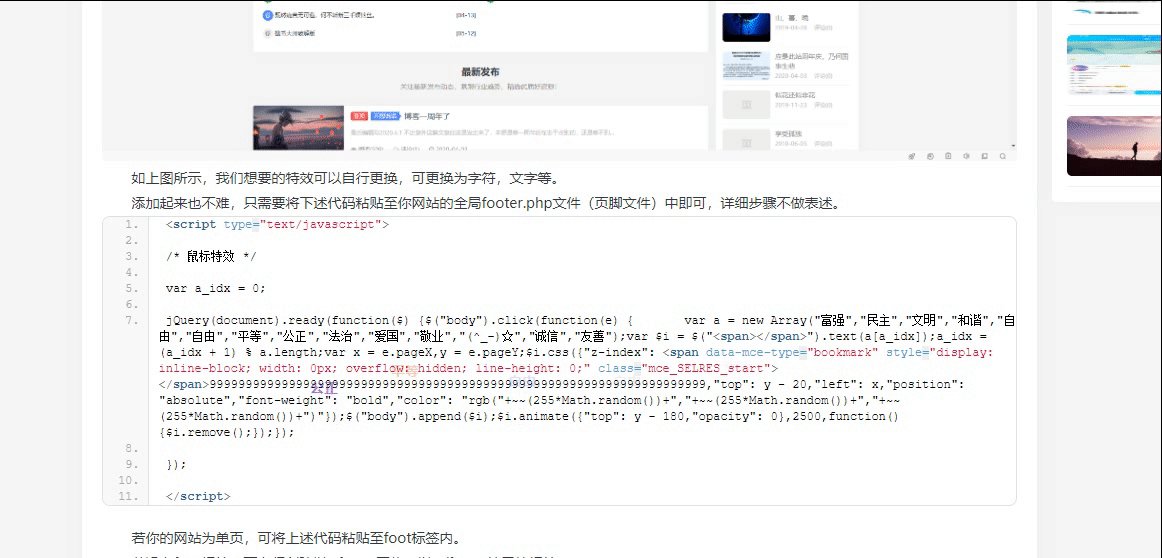
【网站美化】为你的网站添加鼠标点击特效
如上图所示效果(图片内的代码排版有问题,同学们不要模仿), 我们想要的特效可以自行更换,可更换为字符,文字等。 添加起来也不难,只需要将下述代码粘贴至你网站的全局footer.php文件(页脚...
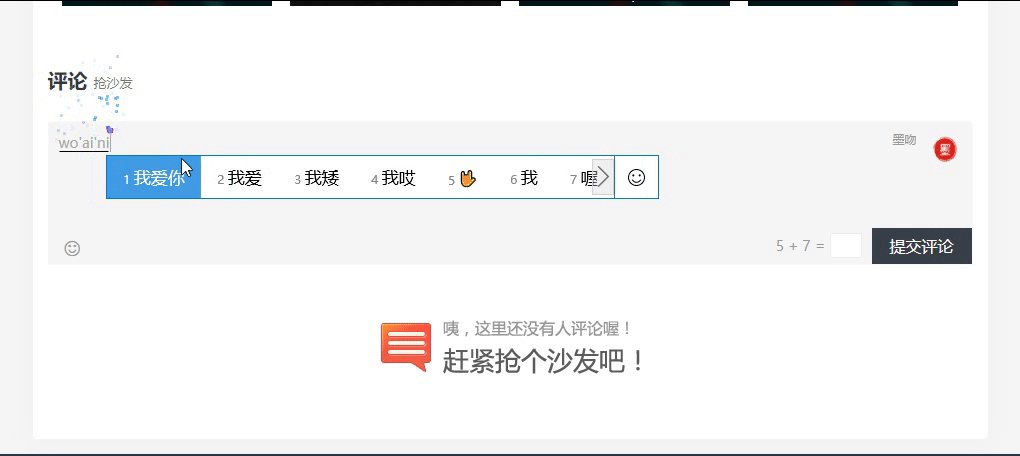
【网站美化】为你的网站添加文字输入特效
如上图所示,可在你网站任意文本框内输入文字时显示该效果,老墨吻将js代码贴到下方。 (function webpackUniversalModuleDefinition(root, factory) { if (typeof exports === 'object' &&a...