排序
从零开始搭建独角数卡及各种疑难杂症的解决方法
花开两朵,各表一枝,( •̀ ω •́ )y的青春回来了。 数年前用过这款程序 那时候还没有现在这么完整。 居然现在才发现。 开源地址:https://github.com/assimon/dujiaoka 打不开别找我奥,我...
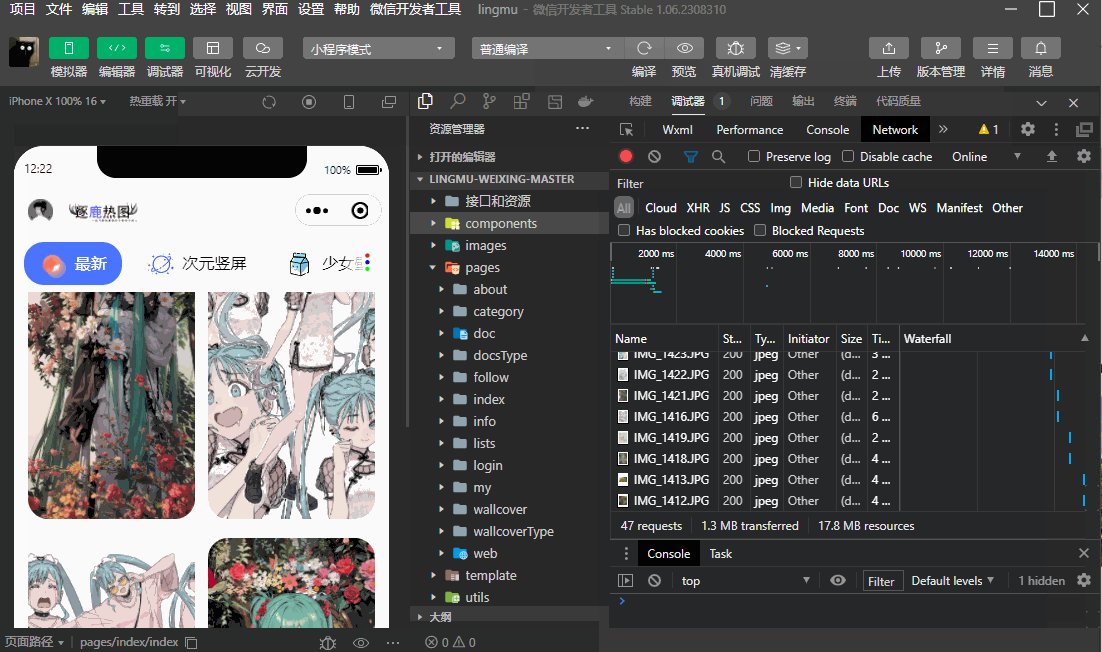
为灵沐小程序增加图片懒加载功能适用壁纸功能
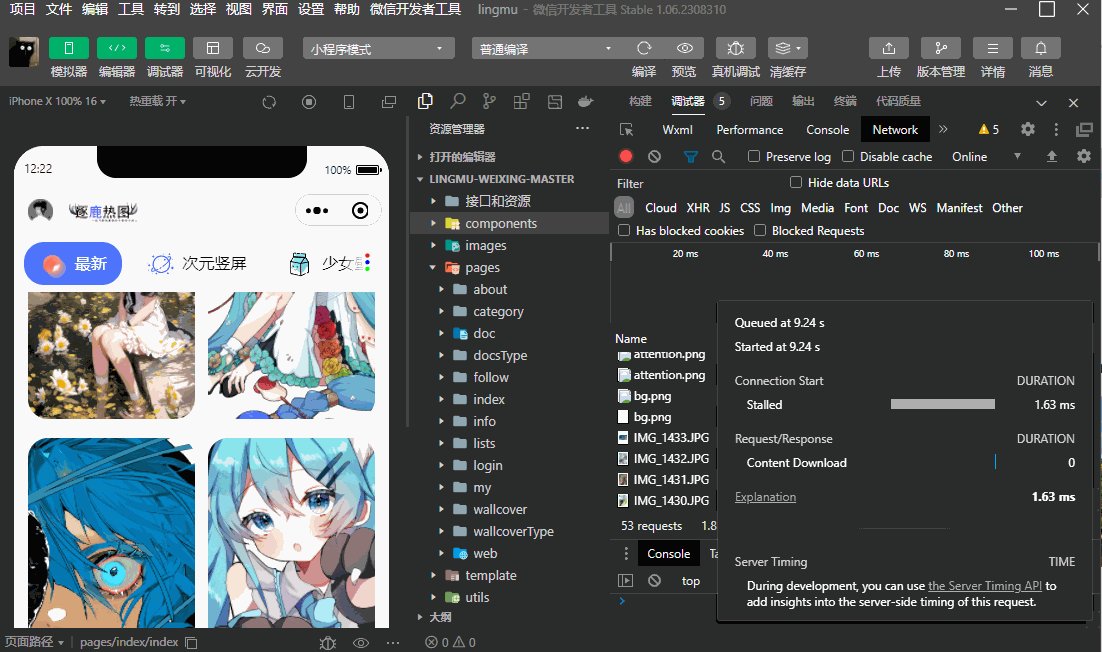
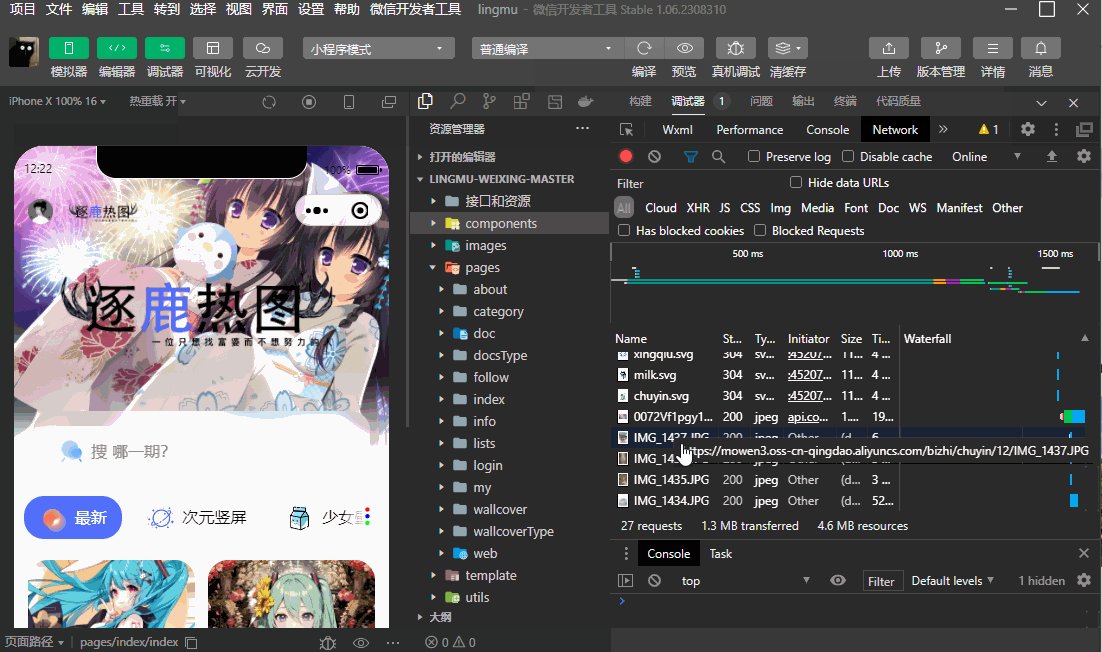
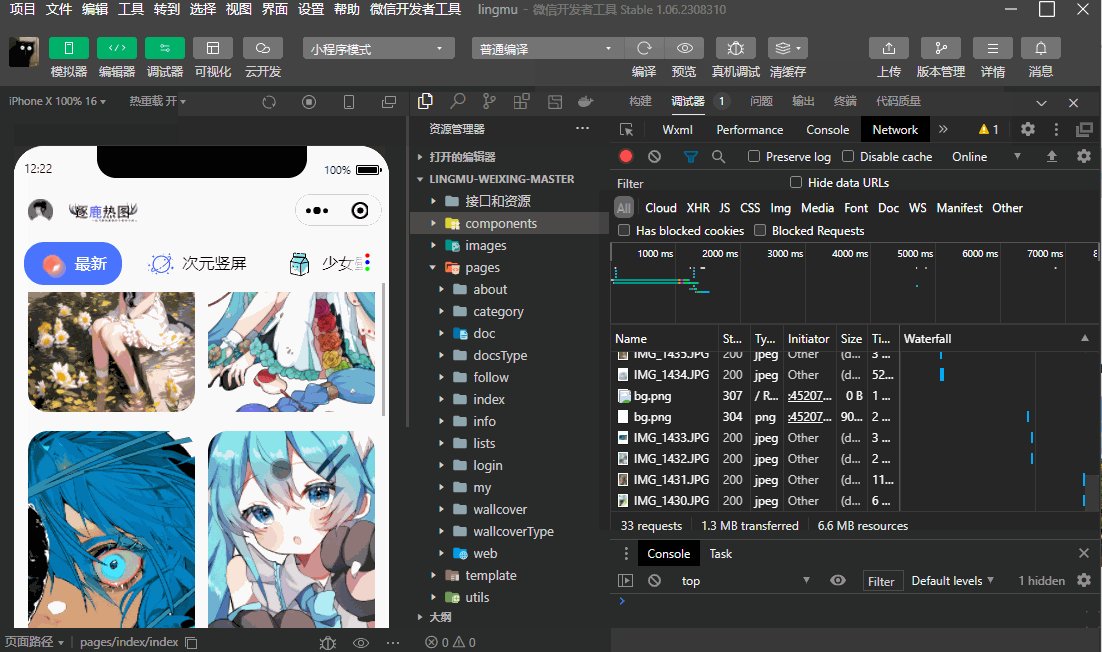
Hellllllllllllllllllo.小伙伴 事情的起因是某天夜里收到n个监控提醒,接入这个壁纸小程序的api流量异常,然后看了看,发现是每有一个用户访问,便增加大量的资源损耗。 按理说一个壁纸小程序不...
【教程】2023年三月首发最新破解七猫免费小说去广告教程7.14 7.15版本
墨吻博客 hello我是老墨吻,本次教程是最新版本7.14 7.15版本去广告教程,其他版本未测试。 准备工具 MT管理器 七猫免费小说最新版 7.14 7.15 教程开始 1.用MT管理器打开安装包,滑到最底下,有...
记一次给博客评论框内添加一言自动输入
代码为<!---评论一言---> <script> $.getJSON('https://api.coets.cn/api/yiyan.php',function(data){ $('#comment').text(data.text); }); $(function(){ $('#comment').click(fun...
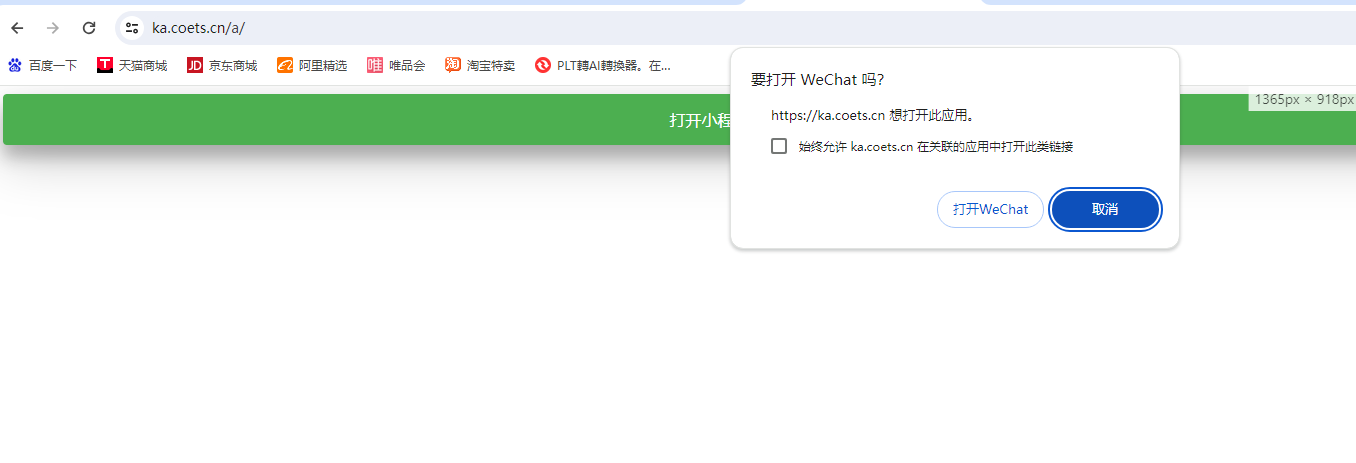
QQ微信防红跳转浏览器打开源代码
长关注墨吻博客的都知道老墨吻的尿性。开局上个图,结尾很快很懵逼。 首先上个图 代码贴在下面了,这些个程序支持微信跟qq跳转浏览器,老墨吻拿到这串代码的时候这串代码有一点小小的问题,图片...
【CSS教程】简约渐变色登陆布局html+css代码
一般来说很多程序的登陆页面会很简单,可能不是很美观,但这次老墨吻带来的一个也是很简单的登陆页面(废话)。 键来!!! HTML <!DOCTYPE html> <html lang='en'> <head> &...
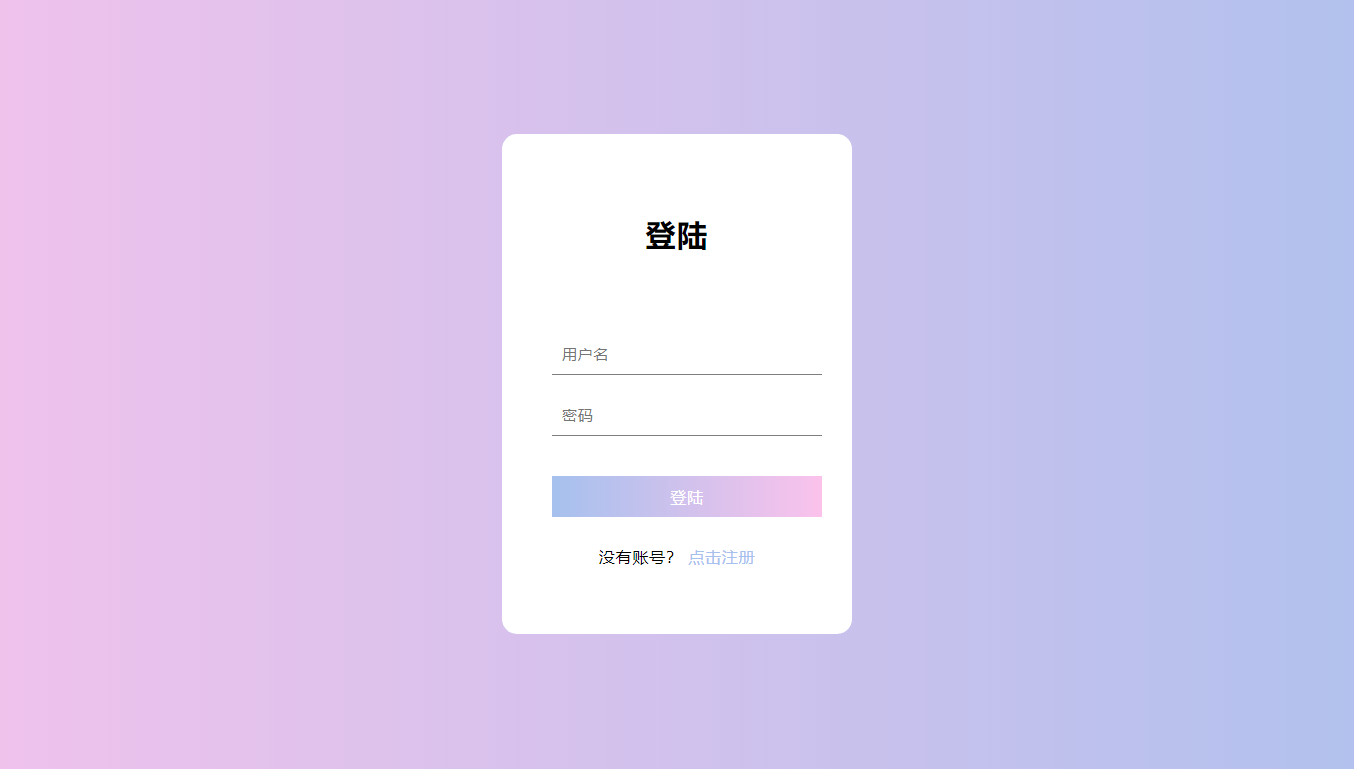
【CSS教程】紫色渐变登陆布局html+css代码
话不多说先上个图。本程序采用的效果全部是css编写 代码结构也很简单,有需要的小伙伴可以借鉴一下,下面放代码 HTML <!DOCTYPE html> <html lang='en'> <head> <meta cha...
【CSS教程】一个聚光灯扫描文字的效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个...
【CSS教程】给图片写一个玻璃划光效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个类似于...