排序
【CSS教程】给图片写一个玻璃划光效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个类似于...
【CSS教程】一个聚光灯扫描文字的效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个...
记一次给博客评论框内添加一言自动输入
代码为<!---评论一言---> <script> $.getJSON('https://api.coets.cn/api/yiyan.php',function(data){ $('#comment').text(data.text); }); $(function(){ $('#comment').click(fun...
【CSS教程】简约渐变色登陆布局html+css代码
一般来说很多程序的登陆页面会很简单,可能不是很美观,但这次老墨吻带来的一个也是很简单的登陆页面(废话)。 键来!!! HTML <!DOCTYPE html> <html lang='en'> <head> &...
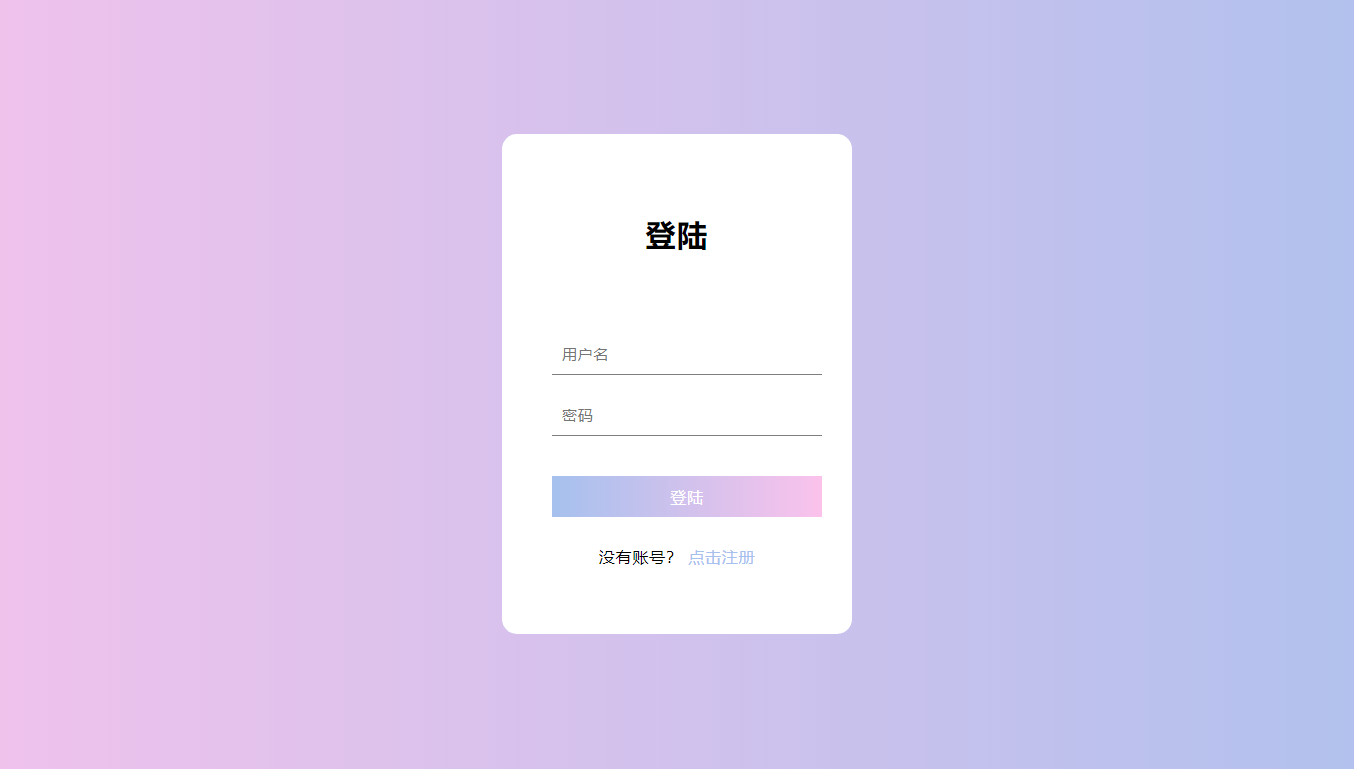
【CSS教程】紫色渐变登陆布局html+css代码
话不多说先上个图。本程序采用的效果全部是css编写 代码结构也很简单,有需要的小伙伴可以借鉴一下,下面放代码 HTML <!DOCTYPE html> <html lang='en'> <head> <meta cha...
QQ微信防红跳转浏览器打开源代码
长关注墨吻博客的都知道老墨吻的尿性。开局上个图,结尾很快很懵逼。 首先上个图 代码贴在下面了,这些个程序支持微信跟qq跳转浏览器,老墨吻拿到这串代码的时候这串代码有一点小小的问题,图片...
禁止F12与右键功能防止偷代码贼
Hi,boys. 咳,老墨吻黔驴技穷了,想不出啥文案来了,先这么写吧,这次又是源代码系列。 分为两个功能,简单来说就是禁止鼠标右键跟禁止F12审查元素。 怎么说来着,都说尊重原创,原创不...