最新发布第7页
阿巴阿巴我又活了。
我们在一起三年,她讨厌我抽烟,后来我们分开了 好久时间了,可今天我和她在街上偶遇,第一反应 是慌张的把手上叼着的烟头藏起来,直到看到她脸 上错愕的表情,才意识到,她早已不是我的班主 任...
【现代诗】时光不甜,满是遗憾。
时光不甜 追寻着你踏过街的夜 不眠的离别 我尽量慢一点 来回味时光 走过的林荫 月光洒落 留下斑驳的岁月 满是遗憾 在一起的经历 不想去回忆 现在坠入炼狱的自己 时光荏苒 酒里有你 时光不甜 满...
揭秘某网络诈骗与防范措施
这已经是发生在我身边的第三起被诈骗成功的案例了,以一个旁观者的身份来说一下这些诈骗犯的伎俩以及如何防范。那么就让老墨吻来揭秘一下这个网络诈骗团伙使用的伎俩以及相对应的防范措施。
QQ微信防红跳转浏览器打开源代码
长关注墨吻博客的都知道老墨吻的尿性。开局上个图,结尾很快很懵逼。 首先上个图 代码贴在下面了,这些个程序支持微信跟qq跳转浏览器,老墨吻拿到这串代码的时候这串代码有一点小小的问题,图片...
【CSS教程】简约渐变色登陆布局html+css代码
一般来说很多程序的登陆页面会很简单,可能不是很美观,但这次老墨吻带来的一个也是很简单的登陆页面(废话)。 键来!!! HTML <!DOCTYPE html> <html lang='en'> <head> &...
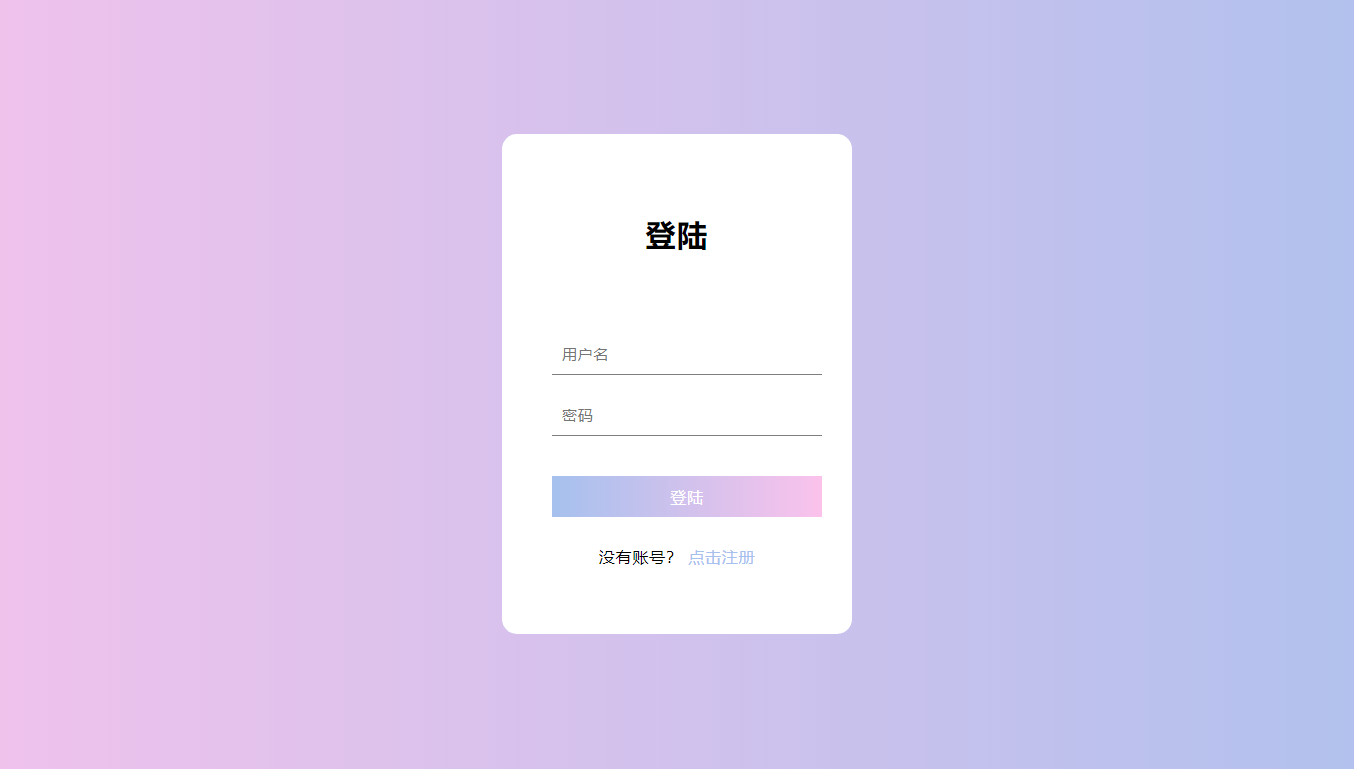
【CSS教程】紫色渐变登陆布局html+css代码
话不多说先上个图。本程序采用的效果全部是css编写 代码结构也很简单,有需要的小伙伴可以借鉴一下,下面放代码 HTML <!DOCTYPE html> <html lang='en'> <head> <meta cha...
海外云服务器访问慢的解决方案
好久不见,我是老墨吻,最近有个别几个用户在购买vpsy.cn的海外云服务器后说速度慢(其实也不慢,10M带宽)。 在这写个解决方案。 我这也是从网上收集的一个脚本。 wget -N --no-check-certific...
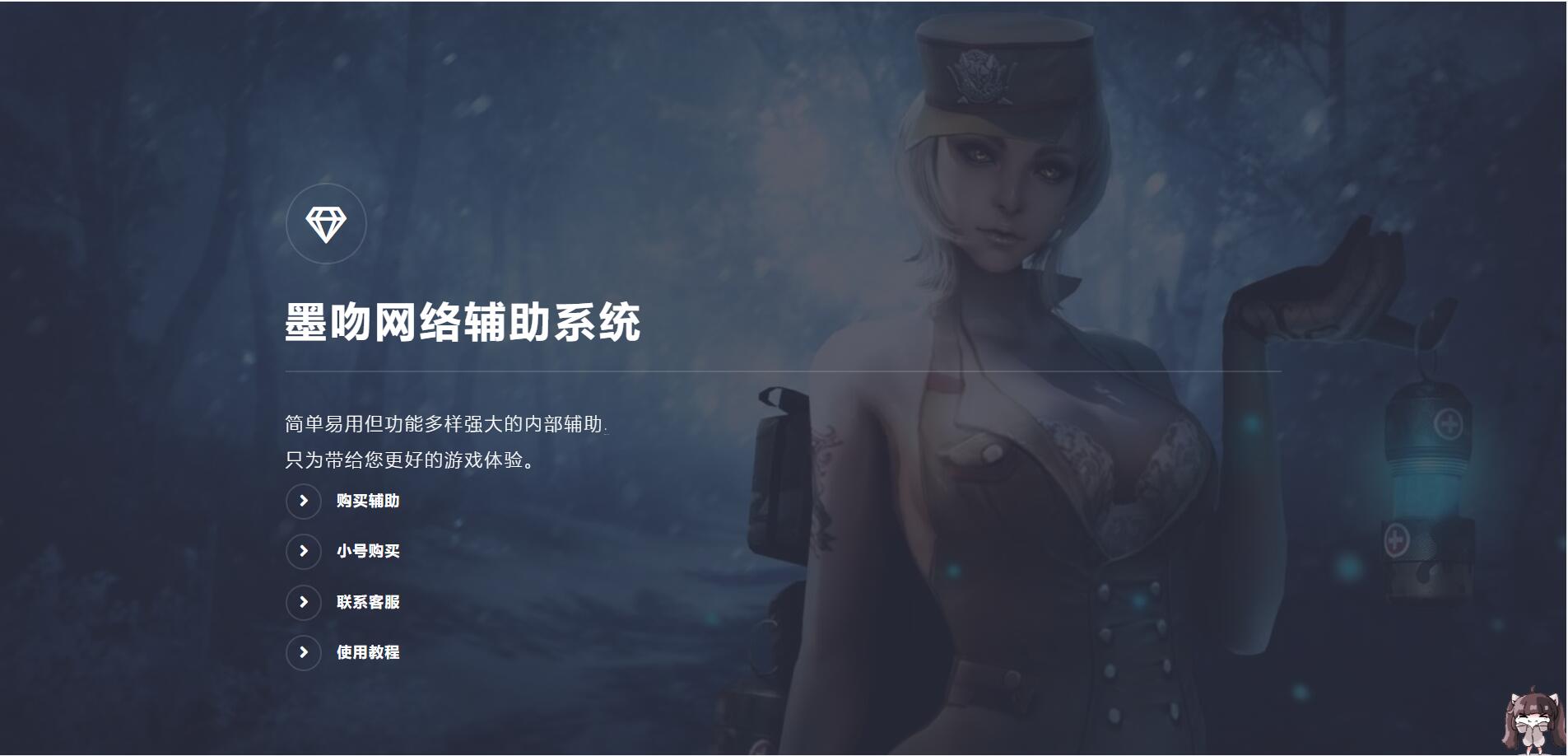
【源码】游戏辅助展示系统v1.0
小伙子们,俺老墨吻回来了,今天更新一个游戏辅助的展示系统吧,很简单,就是一个前端演示页面跟后台修改页面。 集成了三个模板,考虑到部分需求,后期需要可能会继续添加。新模板跟新功能(小...
墨吻网络Q群被封,新群地址
昨晚还在吹牛逼,今天就没了。可怜可叹,你想想你和你的群友吃着火锅唱着歌,突然就被马匪劫了…… 咳,说正经的,老墨吻还没发过公告呢,真没想到第一次发公告居然是因为这种事。 新群:https:...
【CSS教程】一个聚光灯扫描文字的效果
hello小伙伴们,你们好啊,时隔多天,老墨吻又来开更新一期css的坑吧。 最近呢也是看了很多案例,这段时间呢,整理几个老墨吻比较喜欢的css分享一下吧。 这期呢,分享一个给图片加上一个...

































天策
2个月前0
66666天策
3个月前0
66666clc123456789 4个月前0
666很好用户10549668
4个月前0
11111111B.B.B.B 4个月前0
感谢分享用户44918475 4个月前0
666666潘万达 4个月前0
嗯噩梦鹅鹅鹅潘万达 4个月前0
666666