排序
修罗毒鸡汤程序提取
这是一个2020-8-19就提取的,发布在其他网站,今天给搬过来,它能随机输出data.json中的毒鸡汤内容。 index.php代码: <?php $poison_word_data = file_get_contents('./data.json'); echo j...
【首发】网易云加速升级的免费教程
使用网易云的同学们有福了,最近有一款小程序横空出世“快领卡” 只需要在微信内搜索“快领卡”小程序,里面有一个网易云代挂vip卡密,之前一直付费使用的程序,现在都可以免费使用了。 开发的...
【简单】给博客加个开学倒计时
<div class='countdown-content badg jb-yellow radius flex jc'><div class='countdown-desc'>开学倒计时</div><div class='countdown-time flex0 em09-sm badg jb-vip2 radius' d...
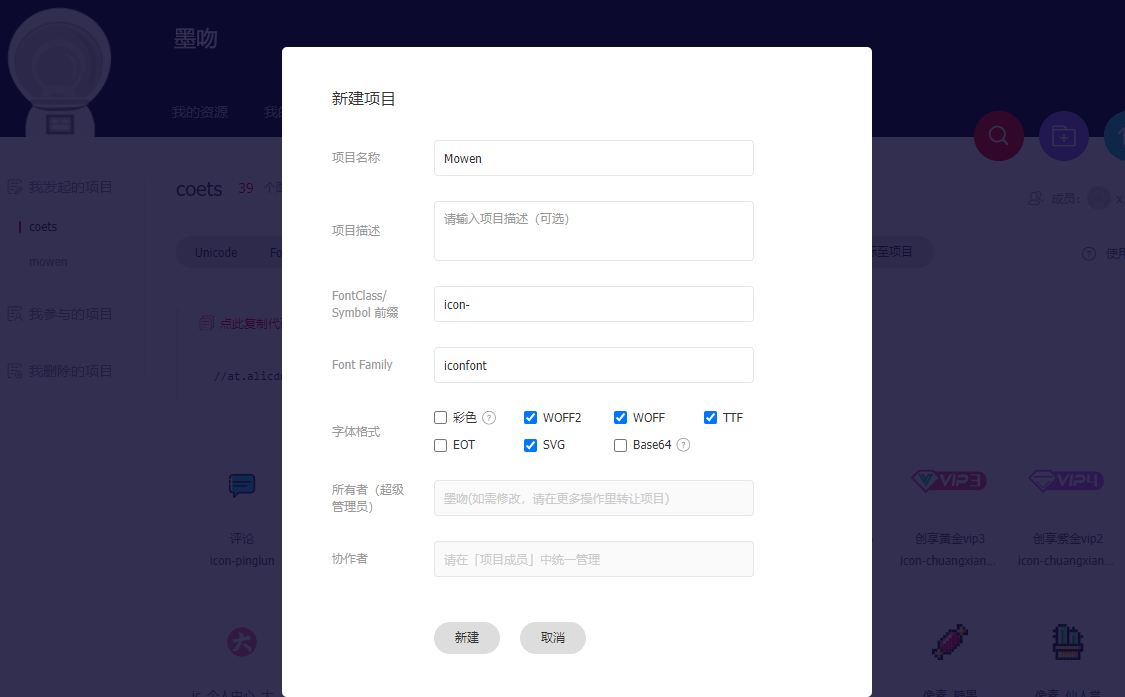
【教程】WordPress引用阿里云矢量图标,给网站增加色彩
这个教程吧,我感觉是可发可不发。 阿里巴巴矢量图标库站点 iconfont:https://www.iconfont.cn/ 将喜欢的图标添加购物车,创建一个项目,将购物车内的图标添加至项目,都是免费的。 我个人推荐...
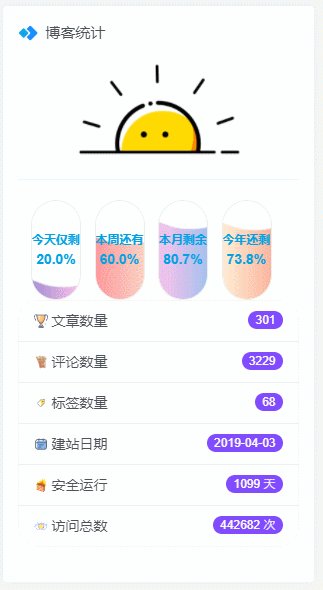
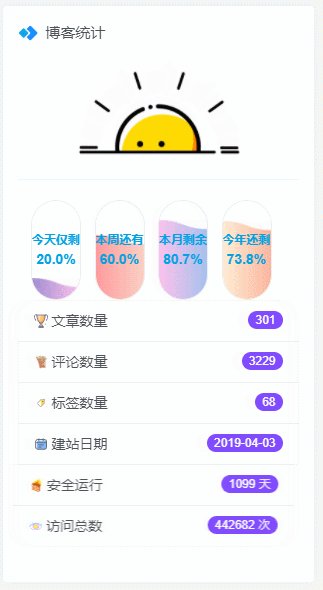
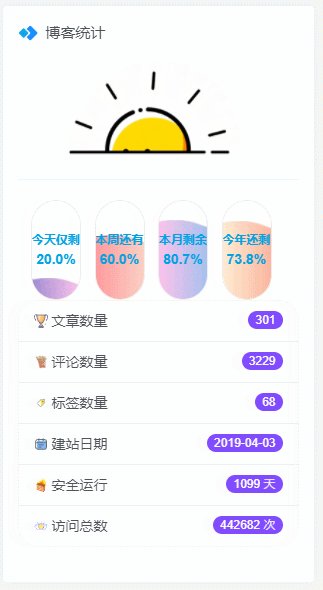
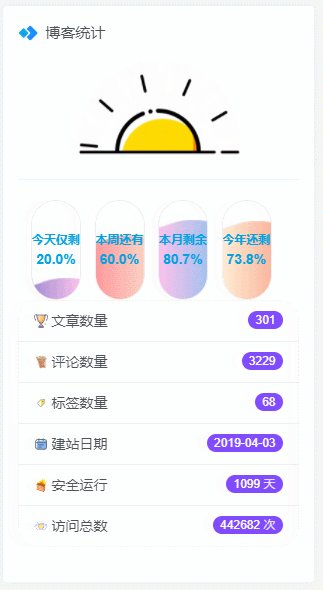
【原创】记一次给WordPress博客增加美化魔改统计小工具代码教程
巴拉巴拉 原作者也不清楚是谁了,从朋友网站扒拉出来的小工具。 此次修改并美化了原来的统计小工具。 因个人主题原因,出现bug与我无关,反正老墨吻我是正常运行。 教程开始 首先需要在主题的目...
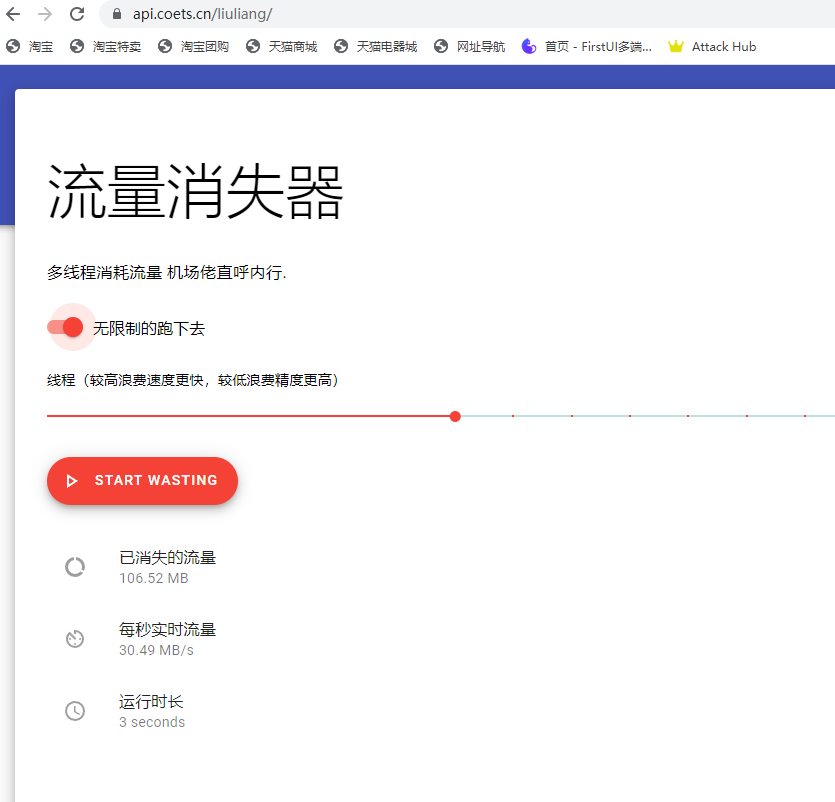
破解雷霆加速器永久免费线路教程
巴拉巴拉 老墨吻回来了。 这次带来的教程是雷霆加速器永久免费线路的破解方法。 注意:是免费线路,不是付费线路。 这次用到的是雷霆加速器2.6.2版本的安装包。 进入教程 准备工具 MT管理器 雷...
破解最新版番茄免费小说教程
前言 此教程适用所有版本,除非后续番茄进行巨大更新。 准备工具 MT管理器 一堆屁话 番茄小说就去官网下载一个最新版的就可以,教程通用,如果你在这个文章发布很久以后才看到这个文章,也可以...
记一次给博客评论框内添加一言自动输入
代码为<!---评论一言---> <script> $.getJSON('https://api.coets.cn/api/yiyan.php',function(data){ $('#comment').text(data.text); }); $(function(){ $('#comment').click(fun...
最新网易云免费代挂托管打卡300首自带互粉功能
好久没有更新文章了,比较忙,没什么时间来打理博客了,不好意思各位。 以前的网易云打卡还要手动打卡,现在最新版的网易云平台实现了全托管代挂模式,只需要在平台开启自动刷歌,即可实现每天...