排序
破解雷霆加速器永久免费线路教程
巴拉巴拉 老墨吻回来了。 这次带来的教程是雷霆加速器永久免费线路的破解方法。 注意:是免费线路,不是付费线路。 这次用到的是雷霆加速器2.6.2版本的安装包。 进入教程 准备工具 MT管理器 雷...
【ADGUARD】番茄免费小说去广告规则
老墨吻让你先看使用教程在下载你就得听老墨吻的。 老墨吻让你下载去广告神器,你就得先下载。 这两个看完了才能学会用。 上个去了广告的图,实测一小时,一个广告都没有。 注意前页的30分钟 下...
破解最新版番茄免费小说教程
前言 此教程适用所有版本,除非后续番茄进行巨大更新。 准备工具 MT管理器 一堆屁话 番茄小说就去官网下载一个最新版的就可以,教程通用,如果你在这个文章发布很久以后才看到这个文章,也可以...
手机翻墙加速器破解教程
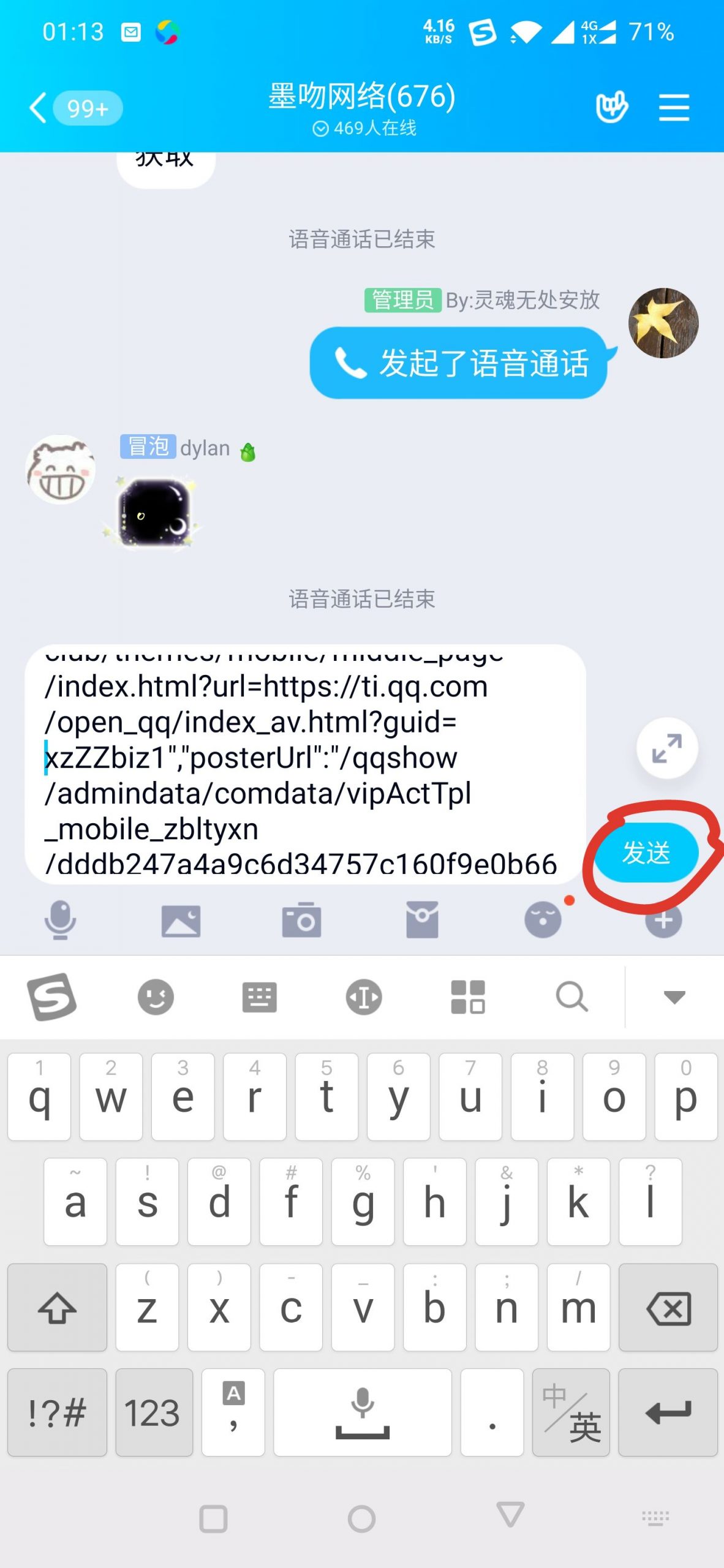
可能已经有部分同学已经有了黑洞加速器、蜜蜂加速器跟雷霆加速器,墨吻博客为众同学提供一个破解永久会员永久期限的教程。 下载地址就不提供了,防和谐,只提供教程。具体下载方式放在底下。 准...
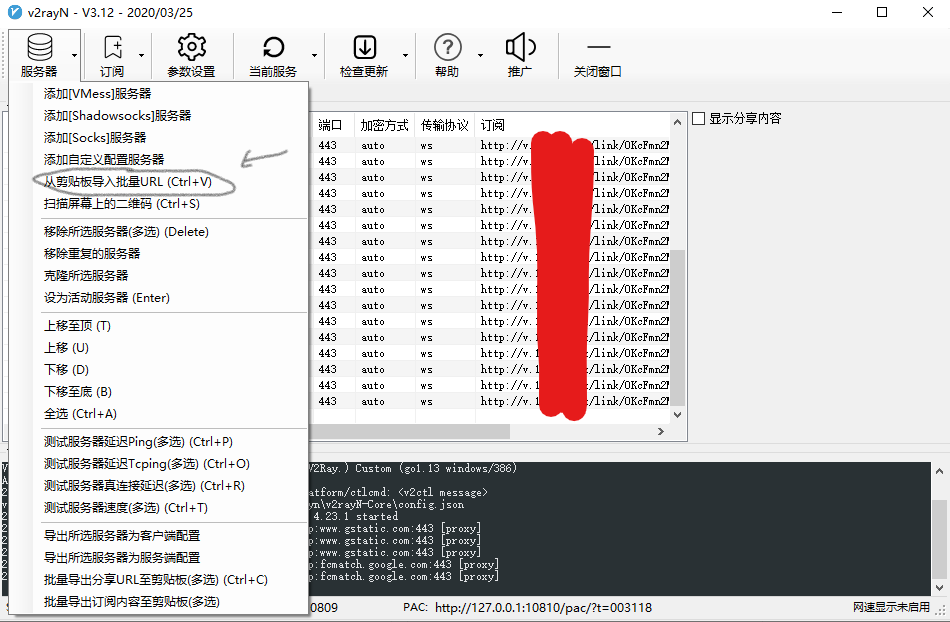
pc科学上网教程配合v2ray翻墙
又双是老墨吻,看群里有问电脑怎么翻墙的。出个教程吧。 略略略... 以下和谐词均为 v屁n 国内是禁止访问境外的站点,例如谷歌。 百度也没有那种*和谐词*工具,当然,你翻出去了一次之后就可以...
【教程】2023年三月首发最新破解七猫免费小说去广告教程7.14 7.15版本
墨吻博客 hello我是老墨吻,本次教程是最新版本7.14 7.15版本去广告教程,其他版本未测试。 准备工具 MT管理器 七猫免费小说最新版 7.14 7.15 教程开始 1.用MT管理器打开安装包,滑到最底下,有...
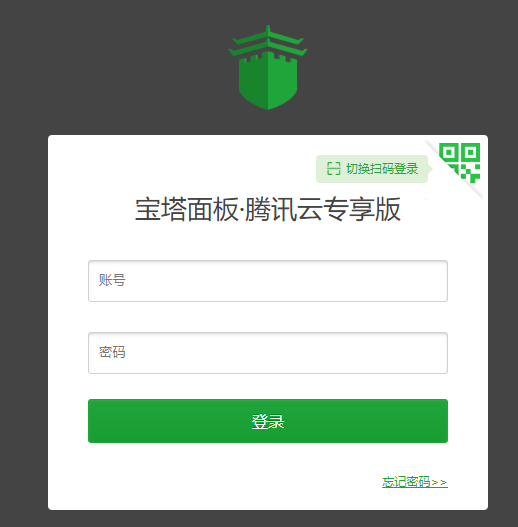
【教程】腾讯云专享版宝塔安装阿里OSS备份插件
HELLOOOOOO!!!记一次在使用腾讯云自带的宝塔面板中遇到阿里云OSS备份插件遇到的问题,腾讯云宝塔面板安装阿里OSS插件。 宝塔面板·腾讯云专享版 事情的经过是这样,一直以来我都是从安装宝塔的...
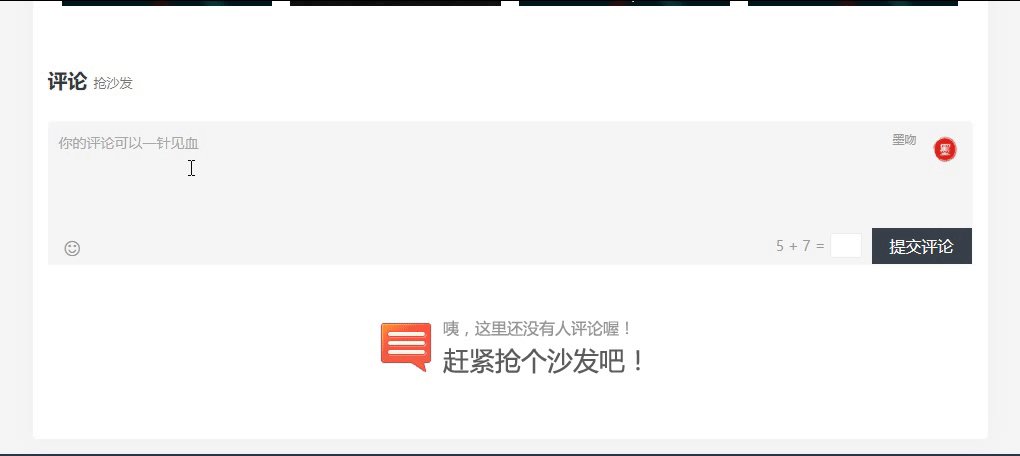
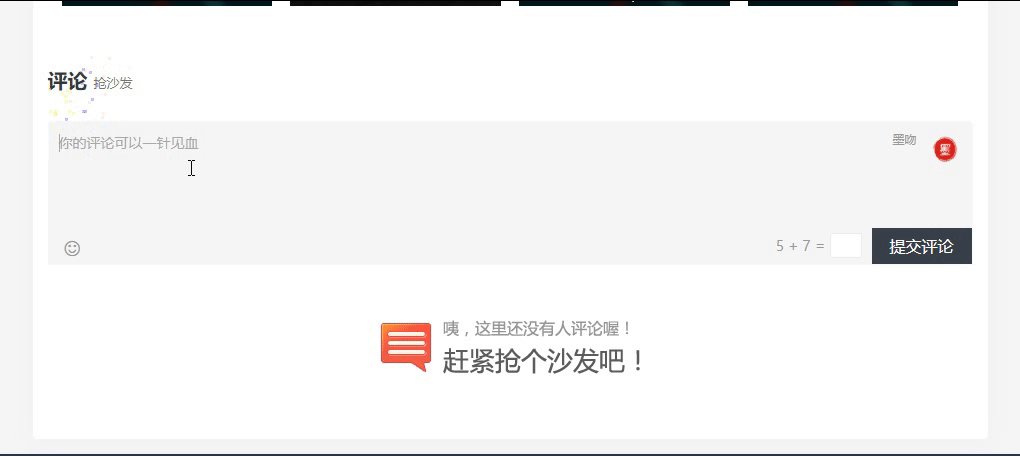
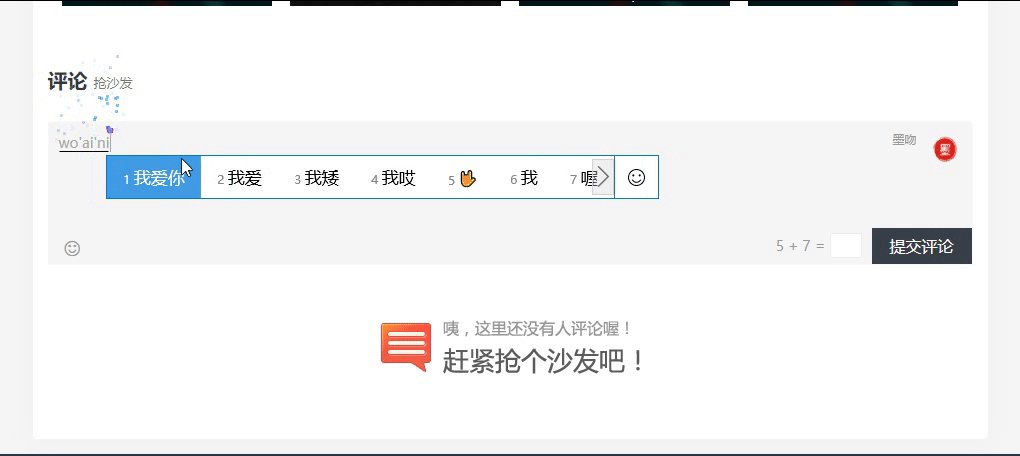
【网站美化】为你的网站添加文字输入特效
如上图所示,可在你网站任意文本框内输入文字时显示该效果,老墨吻将js代码贴到下方。 (function webpackUniversalModuleDefinition(root, factory) { if (typeof exports === 'object' &&a...